Содержание
В этом уроке вы научитесь создавать реалистичный текст на ткани. Это будет намного сложнее, чем добавление текста на ровную поверхность. Вы узнаете, как использовать фильтр смещение для получения качественного результата. Давайте начнем!
Пройдя урок, вы научитесь:
1. Работать с фильтром смещение, создавать карту смещения;
2. Изменять цвет изображения при помощи инструмента замена цвета;
3. Применять стили слоя;
4. Добавлять резкость изображению и многое другое.
Ресурсы:
- Шрифт – http://www.1001freefonts.com/cookie.font
- Текстура ткани – http://www.textureking.com/6225/
1. Сохранение карты смещения
Откройте текстуру ткани, а затем перейдите в Файл-Сохранить как (File-Save As) и сохраните файл в формате PSD, назовите его Карта смещения.
2. Корректировка карты смещения
Шаг 1
Щелкните правой кнопкой мыши по фоновому слою и выберите Преобразовать в смарт-объект.
Шаг 2
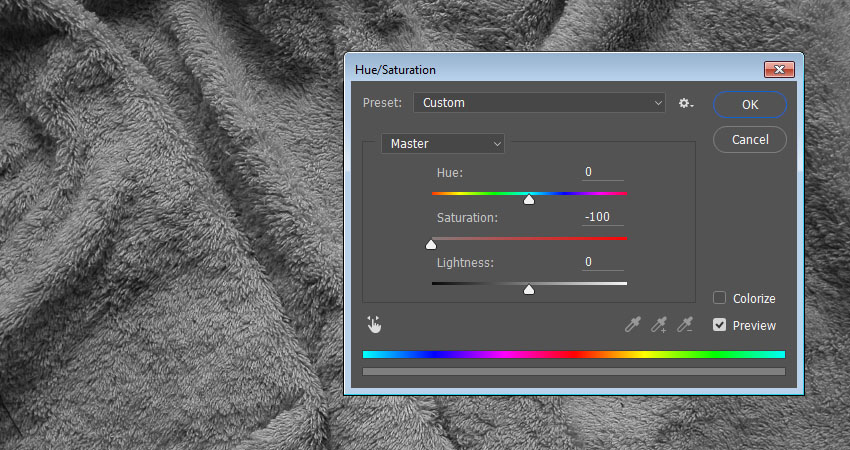
Перейдите в Изображение-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue/Saturation) и понизьте значение насыщенности до -100.
Шаг 3
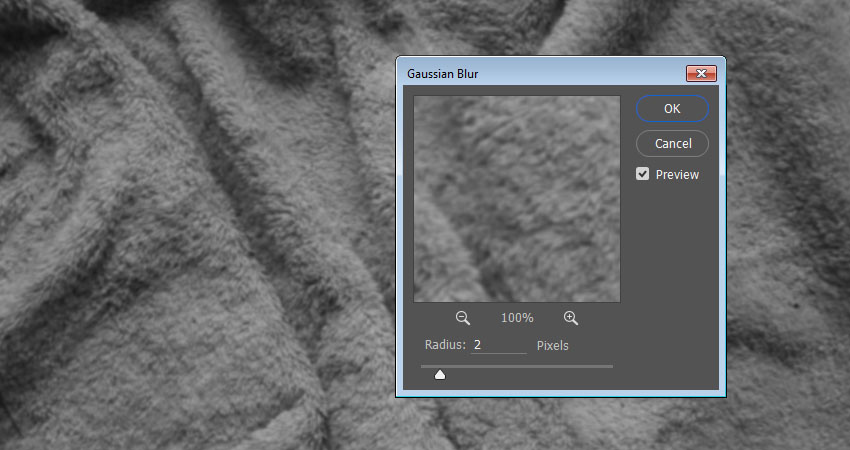
Перейдите в Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус 2 пикселя.
Больший радиус сделает окончательный эффект более плавным и мягким, а маленький радиус позволит сделать более четкие и резкие переходы.
Шаг 4
Перейдите в Файл-Сохранить (File-Save) и сохраните изменения в документе.
3. Изменение цвета ткани
Шаг 1
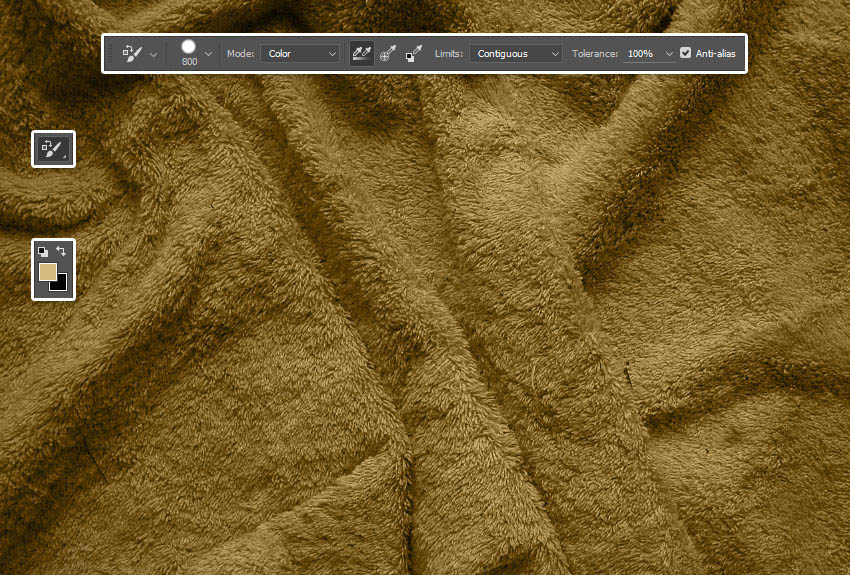
Откройте оригинальную текстуру ткани, выберите Инструмент Замена цвета (Color Replacement Tool) и установите цвет переднего плана на # d7ba80.
В панели параметров убедитесь, что режим установлен на Цветность (Color), активна кнопка Проба непрерывно (Sampling to Contiguous) и толерантность (Tolerance) 100%.
Выберите очень большую жесткую круглую кисть и закрасьте текстуру, старайтесь проводить ею не больше одного раза над областью. Это изменит цвет ткани.
Шаг 2
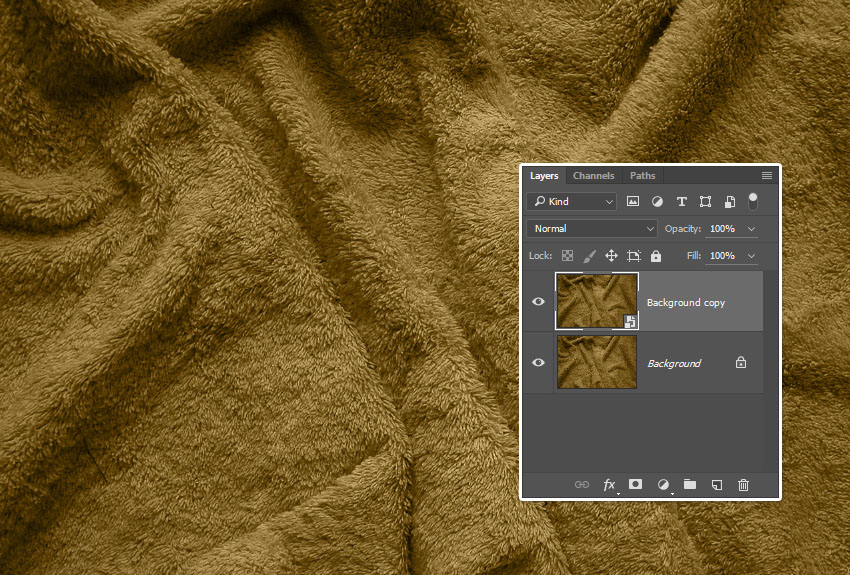
Дублируйте фоновый слой и преобразуйте копию в Смарт-объект (Smart Object).
4. Усиление цвета ткани
Шаг 1
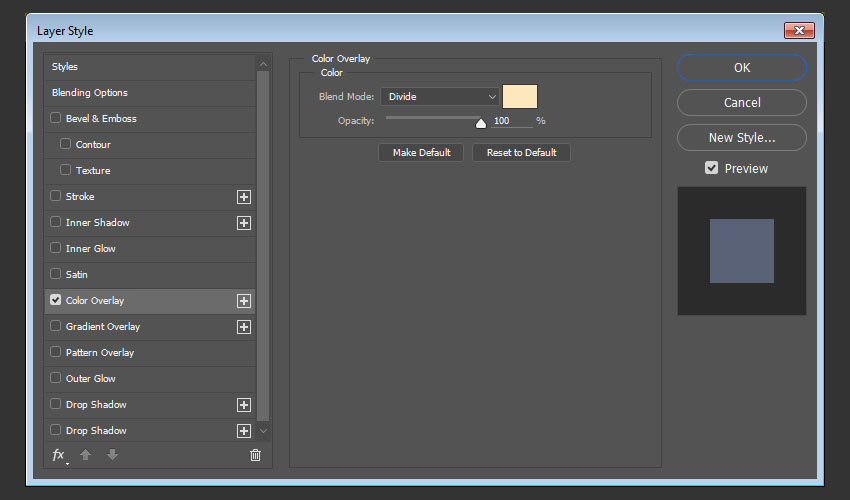
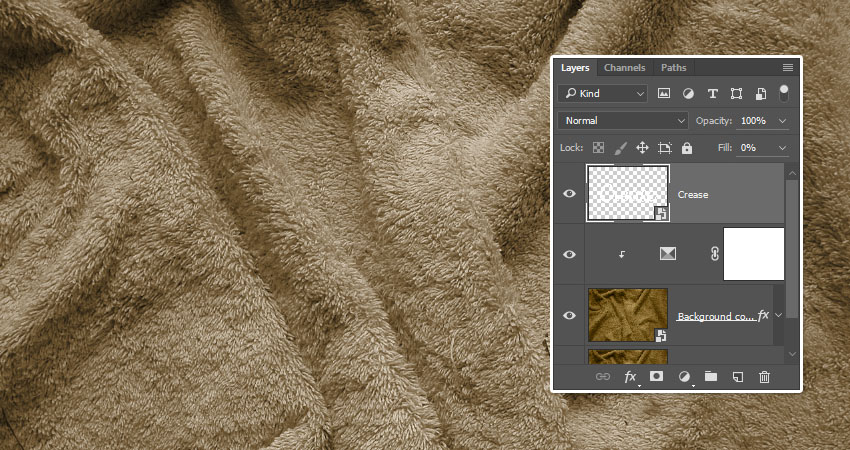
Дважды щелкните по копии полученного слоя, чтобы применить Стиль слоя Наложение цвета (Color Overlay) с такими настройками:
- Цвет: # fde8bd
- Режим наложения: разделение
Это сделает текстуру немного ярче.
Шаг 2
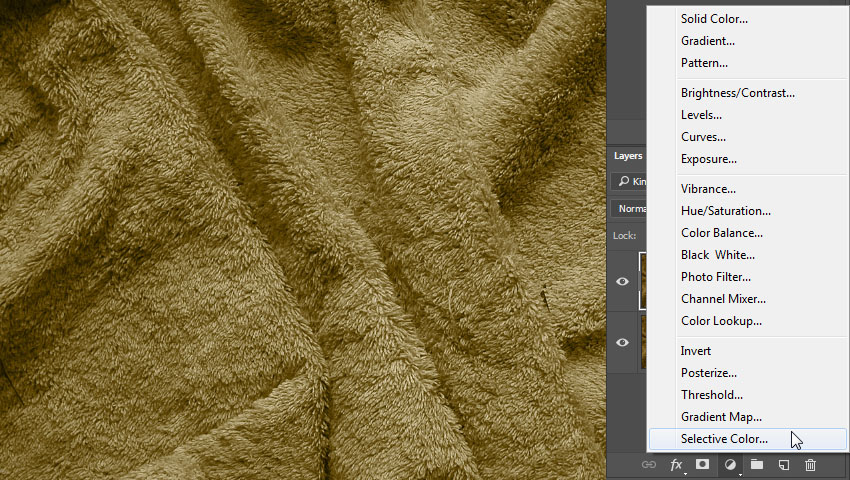
Нажмите на значок Создать новую заливку или корректирующий слой (Create new fill or adjustment layer) в нижней части панели слоев и выберите Выборочная коррекция цвета (SelectiveColor).
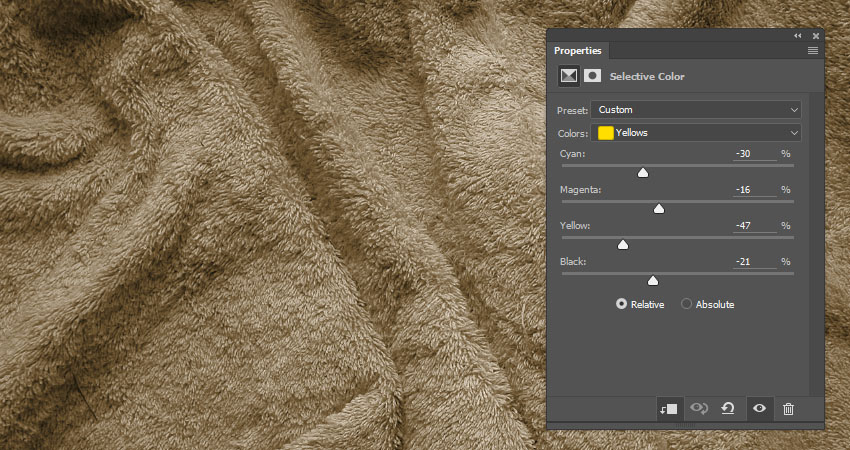
Шаг 3
В раскрывшемся меню выберите желтый цвет и введите такие значения:
- Голубой: -30
- Пурпурный: -16
- Желтый: -47
- Черный: -21
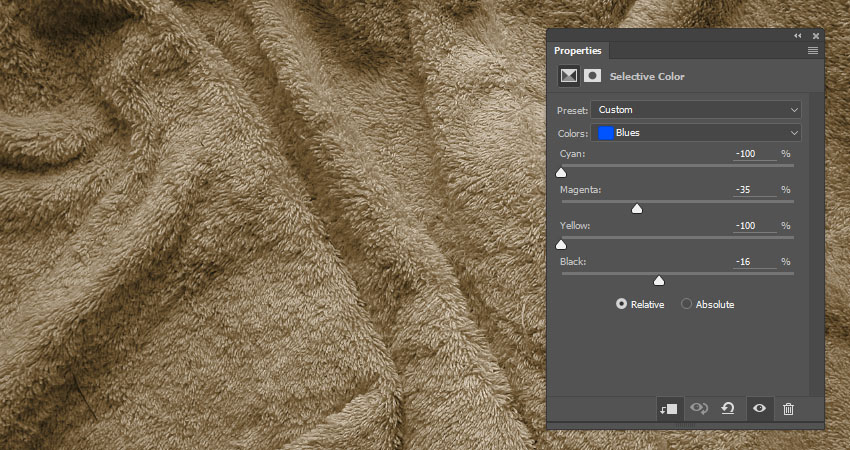
Шаг 4
Выберите голубой цвет и введите такие значения:
- Голубой: -100
- Пурпурный: -35
- Желтый: -100
- Черный: -16
Это позволит смягчить тон и цвет. Если вы хотите получить другой результат, можете использовать настройки по своему усмотрению.
5. Добавление текста
Шаг 1
Белым цветом напишите текст шрифтом Cookie Regular, установите размер 150 пикселей.
Шаг 2
Преобразуйте текстовый слой в смарт-объект, а затем уменьшите его заливку (Fill) до 0.
6. Стиль текста
Дважды щелкните по слою с текстом, чтобы применить следующие стили слоя:
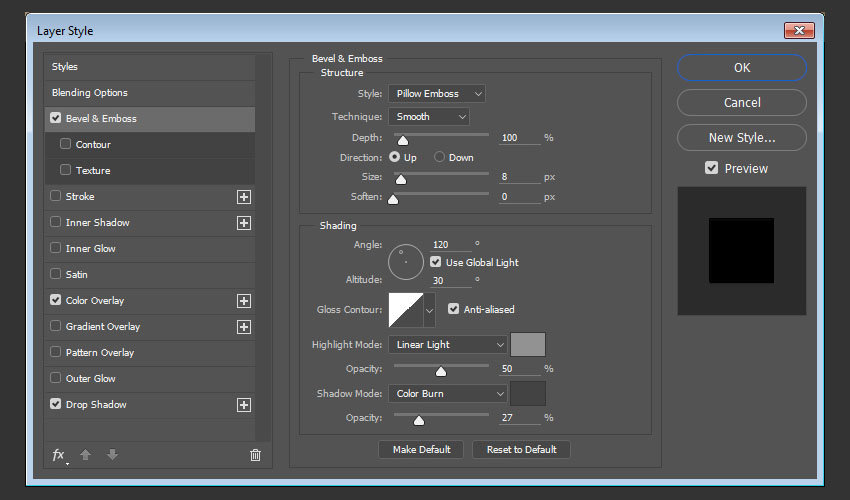
Шаг 1
Добавьте Тиснение (Bevel and Emboss) с такими настройками:
- Стиль: Контурное тиснение
- Размер: 8
- Галочка у параметра сглаживание
- Режим подсветки: Линейный свет
- Цвет: # 929292
- Непрозрачность: 50%
- Режим тени: Затемнение
- Цвет: # 434343
- Непрозрачность: 27%
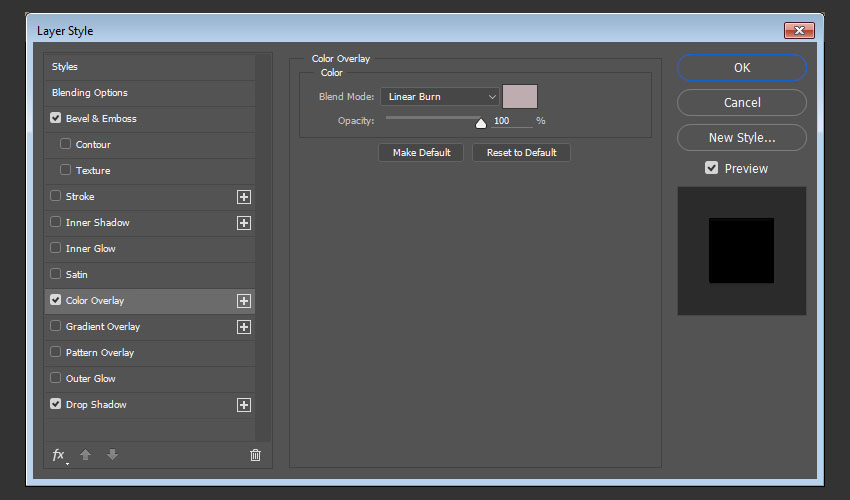
Шаг 2
Добавьте стиль Наложение цвета (Color Overlay) с такими параметрами:
- Цвет: # bdadb1
- Режим наложения: Линейный затемнитель
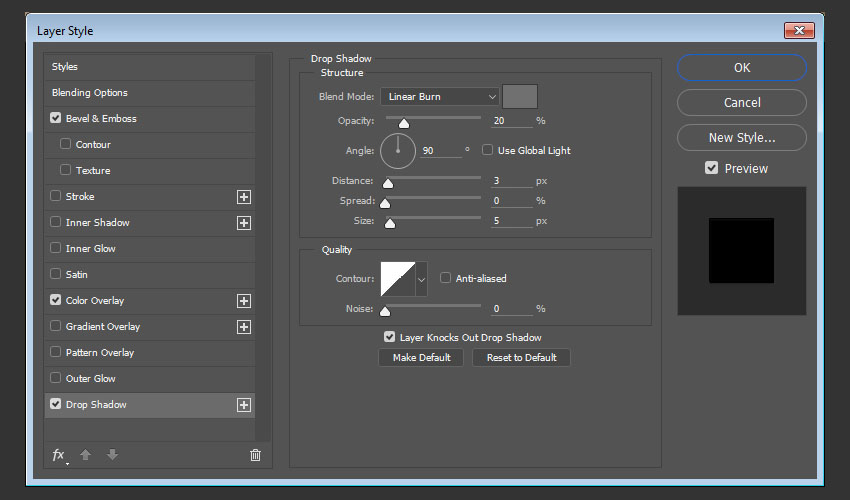
Шаг 3
Добавьте стиль слоя Тень (Drop Shadow) с такими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: # 707070
- Непрозрачность: 20%
- Снимите галочку у окна использовать глобальные настройки
- Угол обзора: 90
- Расстояние: 3
- Размер: 5
Как вы видите, складки ткани немного проявились и видны сквозь текст, но все же на данном этапе текст выглядит немного плоским и нереалистичным. Продолжим работу.
7. Применение фильтров Размытие и Карта смещения
Шаг 1
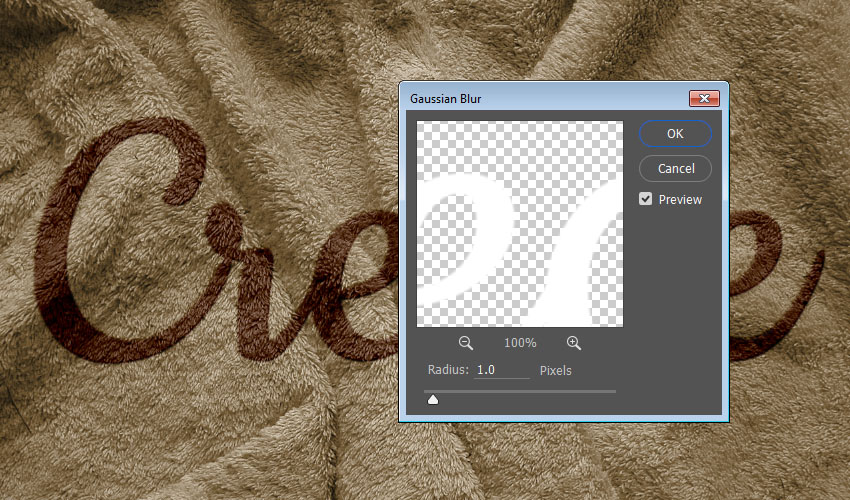
Выберите текстовый слой, преобразованный в смарт-объект, перейдите в меню Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус в 1 пиксель. Это поможет смягчить эффект.
Шаг 2
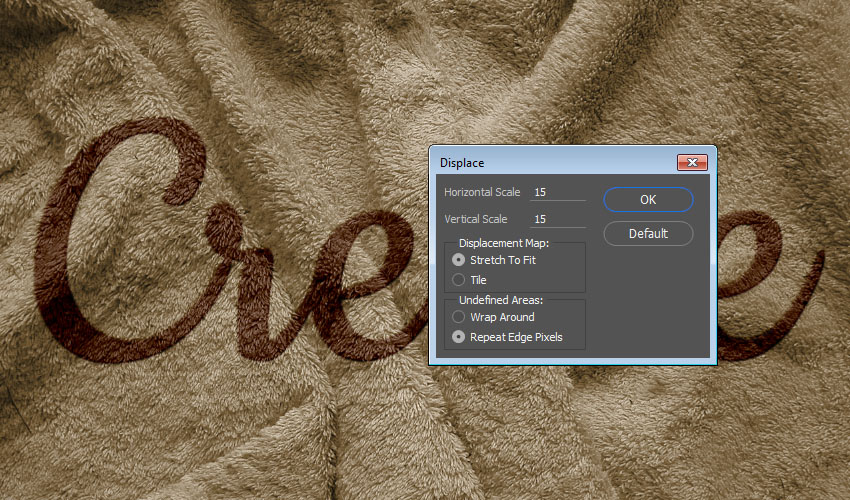
Теперь переходим в Фильтр-Искажение-Смещение (Filter-Distort-Displace). Появится диалоговое окно.
На горизонтальной шкале и вертикальная шкале значений можно контролировать интенсивность и силу эффекта. Большие значения будут создавать большие складки и волны, меньшие значения создадут более мягкий результат.
Вам, возможно, придется попробовать несколько различных значений, прежде чем вы получите результат, который вас удовлетворит, мне подошло значение 15.
В окне настроек фильтра выберите параметр Растянуть (Stretch to Fit) и Повторить граничные пиксели (Repeat Edge Pixels), нажмите кнопку ок.
Шаг 3
Когда откроется окно выбора файла, выберите файл Карта смещения, который мы создавали в начале урока.
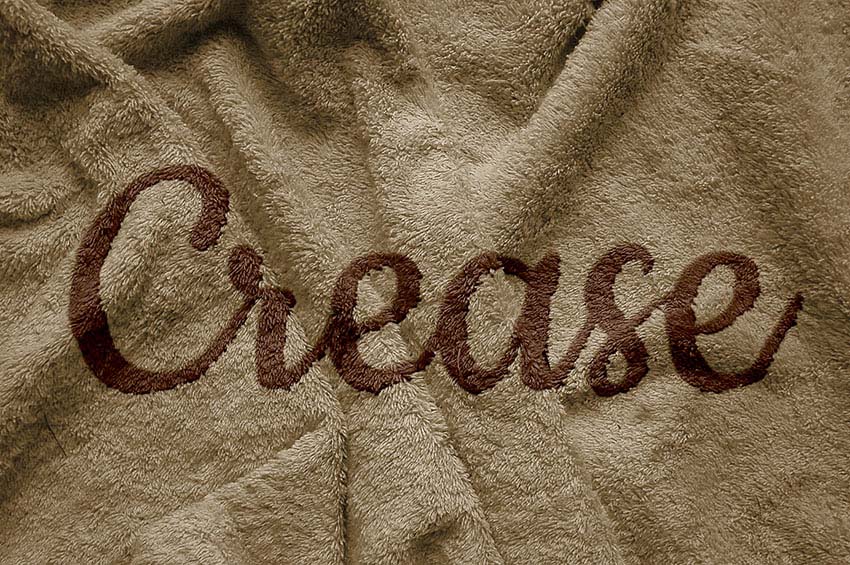
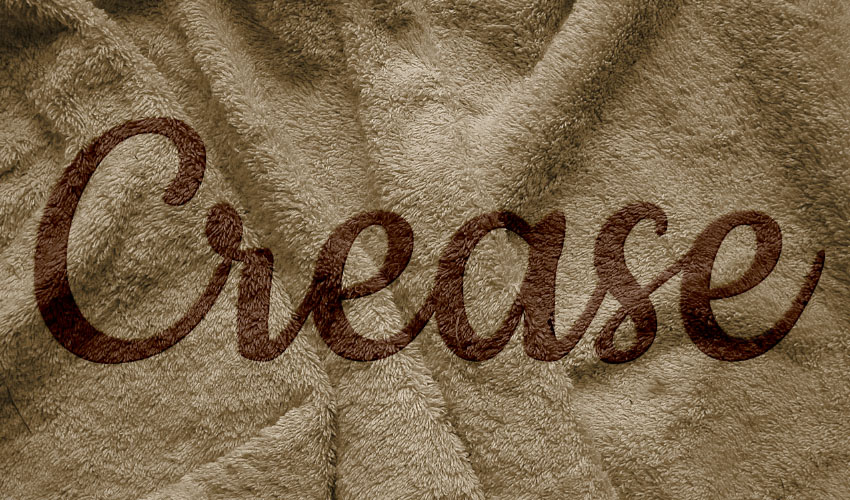
Посмотрите, как теперь реалистично выглядит текст на ткани, как очерчены все складки.
Шаг 4
Помните, что, если слой преобразован в смарт-объект, вы можете дважды щелкнуть по иконке фильтра Смещение в палитре слоев и повторно его применить, используя разные значения, до достижения удовлетворительного результата.
8. Резкость фона
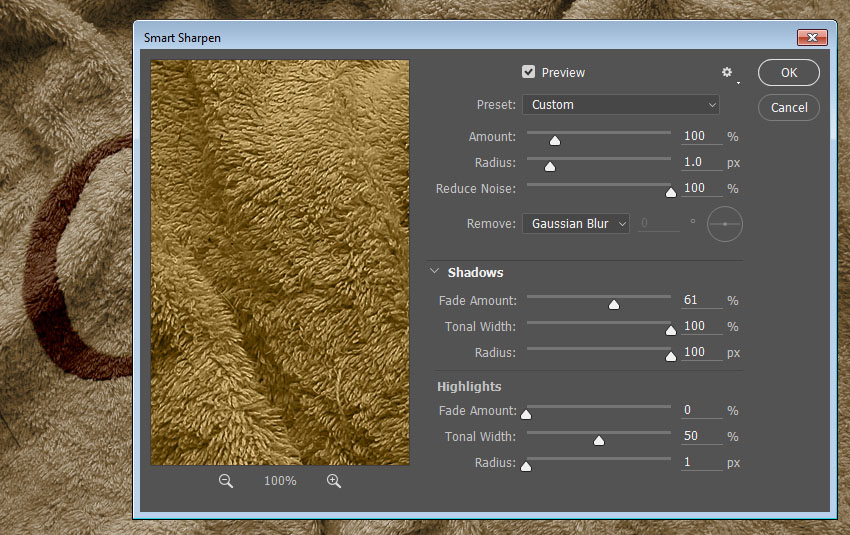
Это необязательный шаг, но, если вы хотите, чтобы эффект был более четким, вы можете выбрать копию фонового слоя, перейти в меню Фильтр-Усиление резкости-Умная резкость (Filter-Sharpen-Smart Sharpen) и использовать значения по своему усмотрению.
Обратите внимание, что значения, используемые в данном уроке, возможно, могут быть изменены в зависимости от размера изображения и желаемого результата.
Поздравляем! Готово!
Автор перевода: Ольга Максимчук (Princypessa)






















урок конечно хороший, но на ткани с такими складками, надпись не может выглядеть вот так (она неизбежно “западает” в складки). В общем, не для всех случаев это подойдет)