Содержание
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:
На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.
Ресурсы:
- Шрифт – http://www.dafont.com/it/battleground.font
- Кисти трещины – http://raven-mackay.deviantart.com/art/crack-brush-set-195214050
- Кисти трещины 2 – http://okfiles.net/0mB8I
Шаг 1
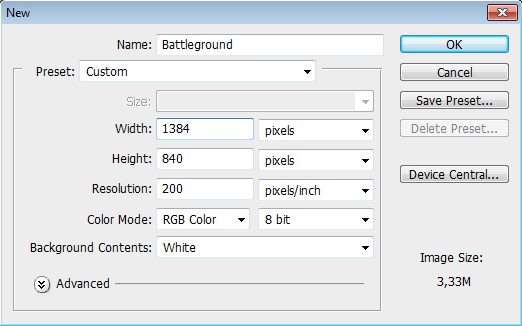
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200.
Шаг 2
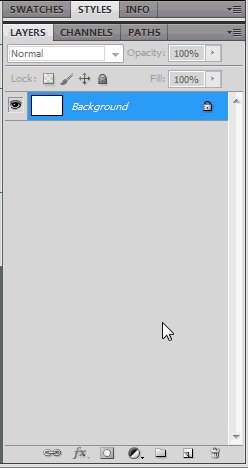
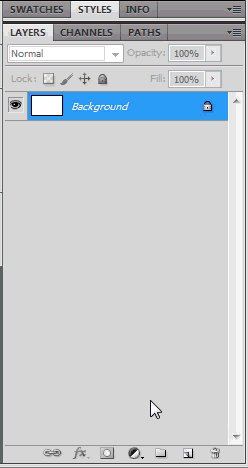
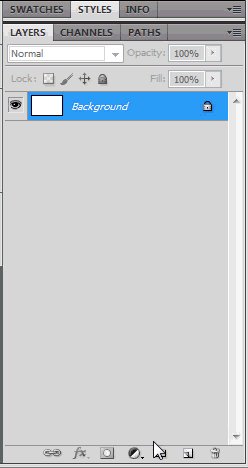
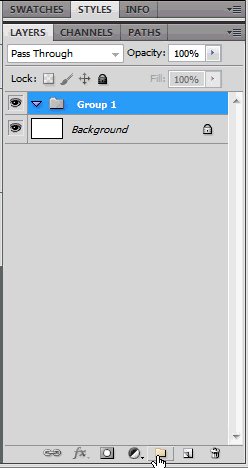
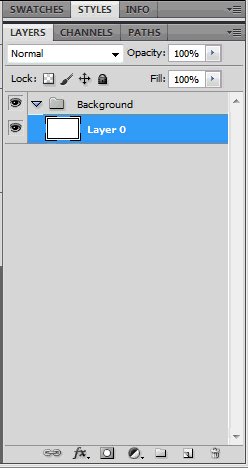
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.
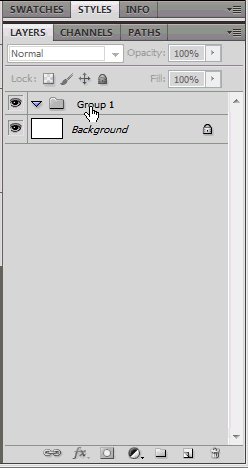
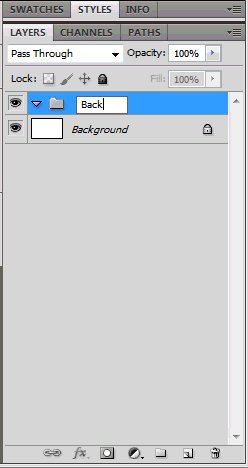
Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на 'Background'
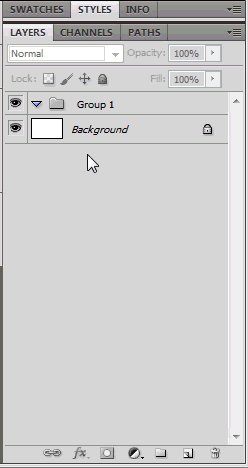
Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев. Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.
Шаг 3
Измените цвет переднего плана на # C0C0C0. Теперь с помощью инструмента Заливка (Bucket Tool) заполните фоновый слой этим цветом.
Шаг 4
Создайте новую группу и назовите её 'Текст'.
Шаг 5
Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool) и напишите слово 'Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:
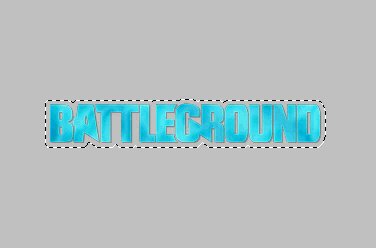
Текст должен выглядеть следующим образом:
Шаг 6
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев) и введите следующие настройки:
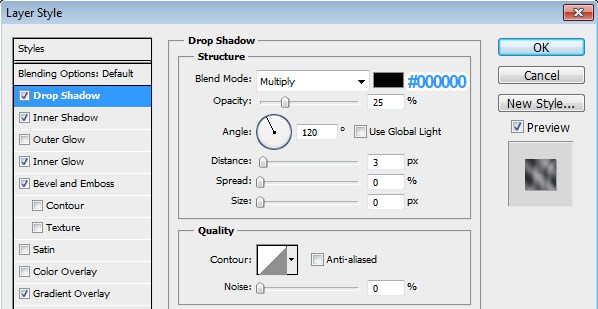
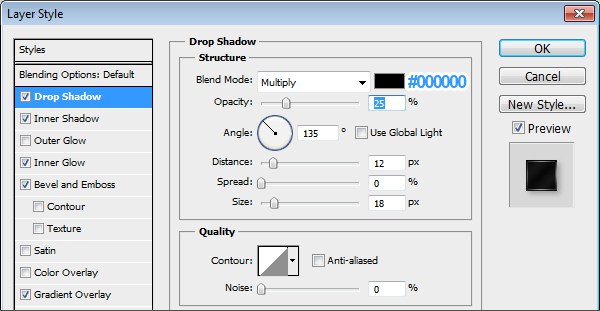
Тень (Drop Shadow):
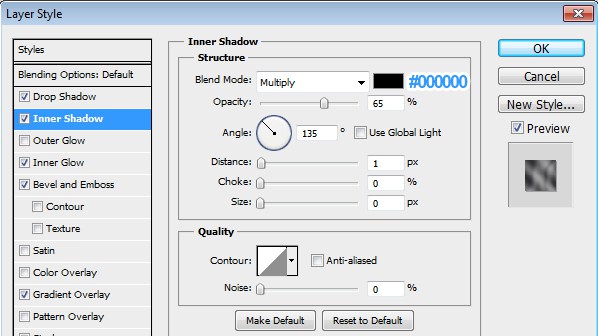
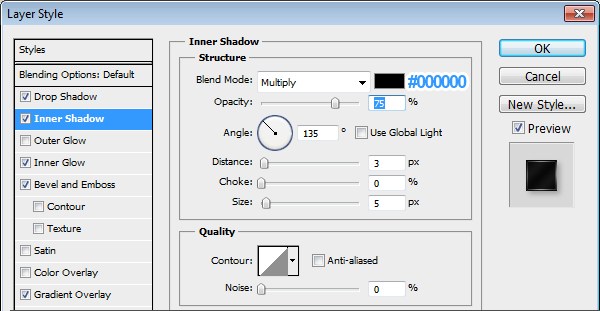
Внутренняя тень (Inner Shadow):
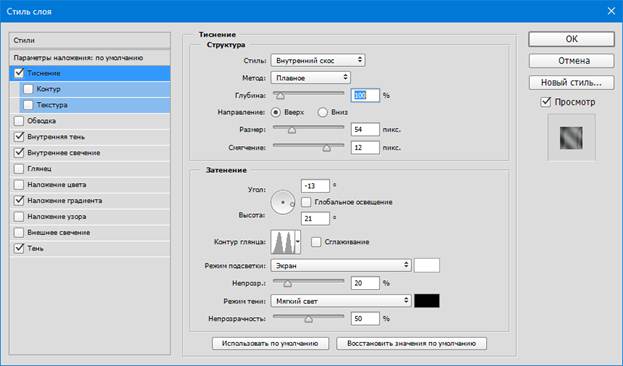
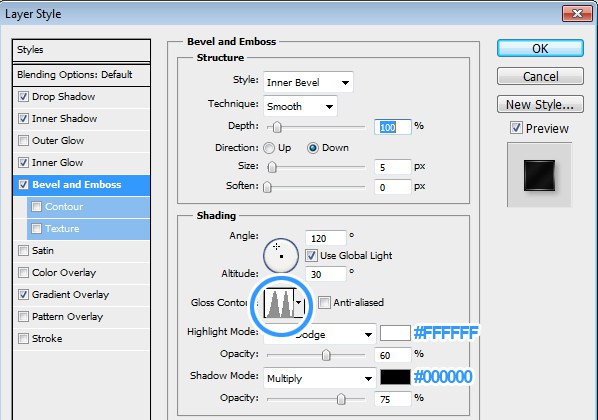
Тиснение (Bevel and Emboss):
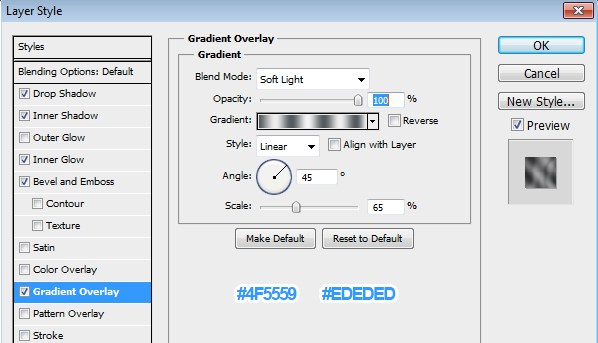
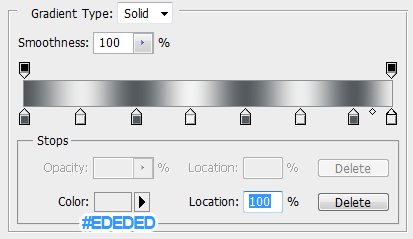
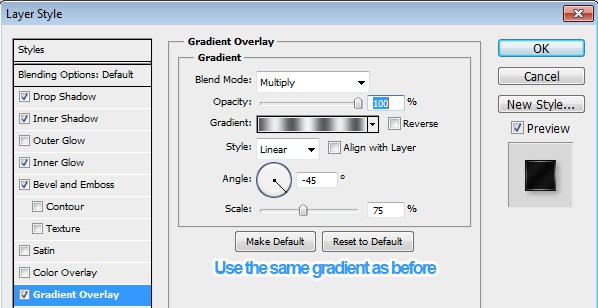
Наложение градиента (Gradient Overlay):
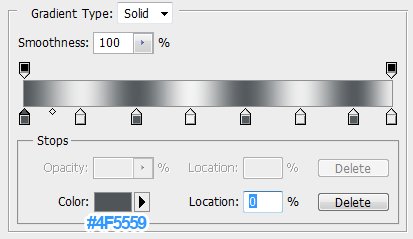
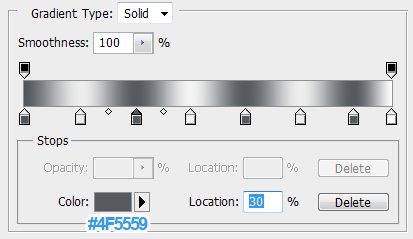
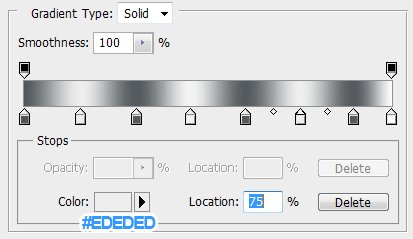
Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов. Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:
Вот как должно выглядеть изображение на данном этапе:
Шаг 7
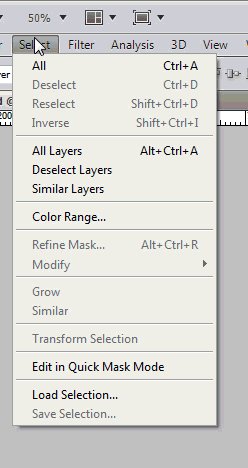
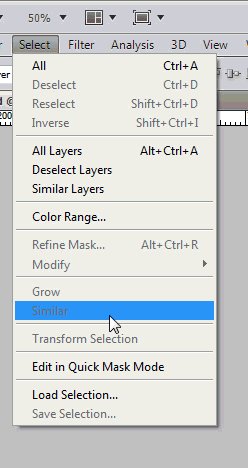
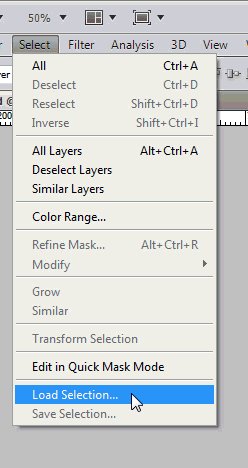
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl, нажмите на иконку T рядом с текстовым слоем, как показано ниже).
Далее нам необходимо расширить выделение, перейдите в Выделение-Модификация-Расширить (Select–Modify–Expand).
Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:
Шаг 8
Создайте новый слой и поместите его под слой с текстом. Переименуйте его в "Outline"
Шаг 9
Измените цвет переднего плана на # 0F0F10. Теперь с помощью Инструмента Заливка (Paint Bucket Tool) заполните этим цветом выделение, созданное в предыдущем шаге. Снимите выделение, нажав наинструмент прямоугольное выделение (Marquee Tool) на панели инструментов или же просто щелкните по свободной области на холсте, также можно снять выделение сочетанием клавиш Ctrl + D.
Шаг 10
Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow):
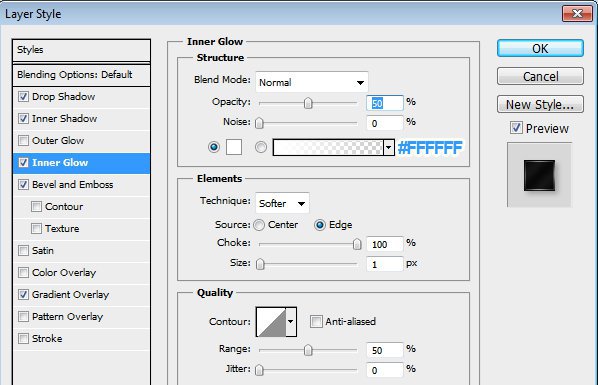
Внешнее свечение (Outer Glow):
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
(Используйте тот же градиент, что и в предыдущих шагах)
На данном этапе результат должен быть таким:
Шаг 11
Далее мы добавим больше деталей к обводке. Создайте новый слой, поместите его над слоем с обводкой и назовите 'Кисть'
Шаг 12
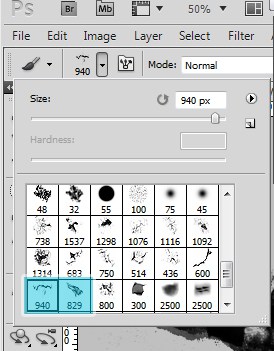
Используя кисти из Crack Brushes Pack, нарисуйте трещины. Экспериментируйте и сочетайте разные кисти из набора по своему вкусу.
Я использовал эти кисти:
Шаг 13
Почти готово! Нам нужно добавить трещин на слой с текстом. Выберите текстовый слой, нажмите на Иконку создания маски слоя (Layer Mask Icon).
Шаг 14
Возьмите те же кисти трещин, которые мы использовали раньше, и кистью порисуйте по слою с текстом, используйте черный цвет кисти.
Шаг 15
Вы можете использовать для текста другие цвета, экспериментировать с кистями, добавить больше эффектов, например, зернистую текстуру или узор и т.д. Подключите вашу фантазию и творите!
Финальный результат:
Автор перевода: Ольга Максимчук (Princypessa)





.gif)
.gif)








.gif)


.gif)
.gif)






.gif)

.gif)


